Open Source Design? Yep, really!
We didn’t make this decision on a whim. It’s part of our bigger vision for a more creative and collaborative future. This design isn’t just about pixels and code; it’s about bringing creators together to share ideas and passions that can take ecommerce website design UX/UI to the next level. Sounds pretty awesome, right?
By open-sourcing this project, we hope to spark something bigger than ourselves and contribute to collective growth and innovation.
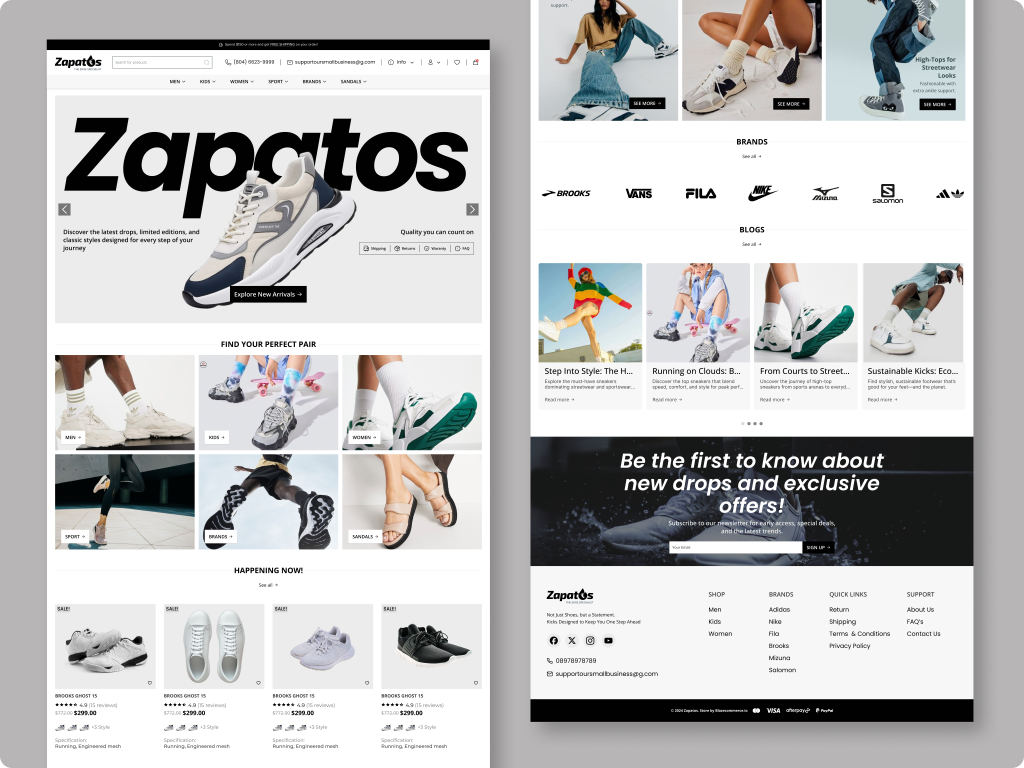
So, what makes this project special? We’ve made it available on Figma 🎉, so you can jump in, explore, contribute, and share your thoughts with us.
Check out our masterpiece here! 😉 Figma Community
What are we trying to achieve?
- First things first: a solid foundation, ready to go! This ecommerce UX framework is built on solid research, setting you up for success from the start.
- Smooth handoffs? Yes, please! We’ve organized everything with Tailwind CSS class names, making it easy to jump from design to code without a hitch..
- Make it your own, no holds barred. You’re free to tweak, enhance, and adapt this design however you like—think of it as your creative playground.
- Helping you create experiences users love. Our ultimate goal? To make it easier for you to tackle UX challenges and build awesome ecommerce experiences.
How does our design tackle key ecommerce UX challenges?
We took insights from Baymard Institute’s extensive research to address common ecommerce pain points. Here are some examples:
- Complex Navigation and Search
Users often abandon sites because they can’t find what they need quickly. We designed an intuitive filter and search system that ensures users can easily refine their results.
- Mobile Optimization
With mobile commerce on the rise, responsive design is a priority. Our page is optimized for small screens with large tap targets, readable font sizes, and well-spaced elements, , crucial for modern ecommerce site design.
- Trust and Transparency
Users need clear information when making purchase decisions. We prioritized concise product descriptions, clear pricing, and trust signals (e.g., reviews, return policies), essential elements in web design for ecommerce websites.
- Fast and Frictionless Interactions
We minimized visual clutter and emphasized quick-loading elements to keep users engaged and reduce frustration, aligning with best practices in designing ecommerce websites.
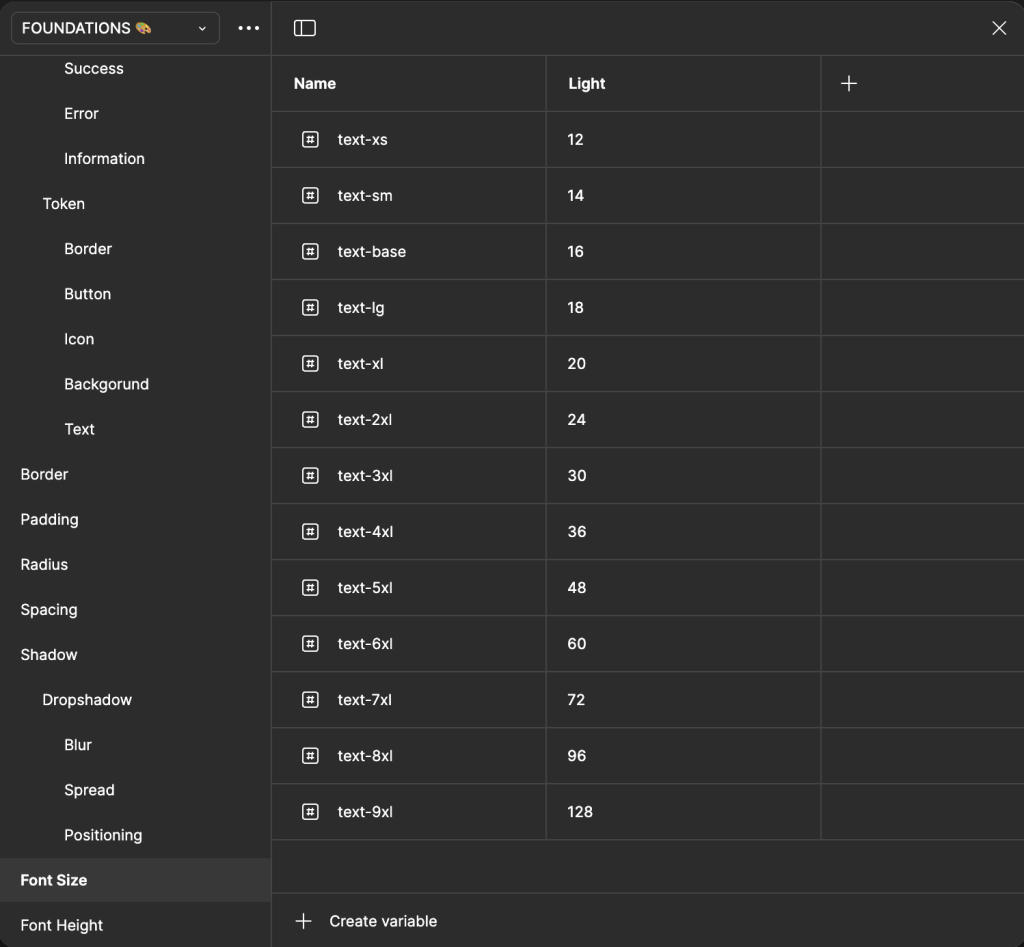
We’ve got the dev team covered! Here’s how we aligned design with Tailwind CSS Classes
We didn’t forget about the dev team! To make your life easier and ensure a smooth transition from design to development, we’ve used Tailwind CSS class naming right in Figma. This means everything is standardized for easy implementation and stays consistent across platforms. Here are some examples of the Tailwind CSS classes we’ve used:

- Padding: p-4 for uniform spacing across sections see more
- Font Size: text-lg for body text to ensure readability on all devices see more
Using these classes helps developers quickly convert the design into code without additional guesswork or back-and-forth communication, saving time and maintaining consistency.
Overcoming Design and Development Challenges
We know the pain points all too well. Aligning research, design, and development can be tough, especially when you want to make sure everything flows smoothly. We’ve been there, and here’s how we tackled those challenges:
- Balancing Research with Creativity: We followed Baymard’s research without sacrificing visual appeal by using a modern, engaging layout suitable for ecommerce and web design.
- Harmonizing Design and Code: Leveraging Tailwind CSS class naming in Figma ensured consistency and reduced potential handoff issues between ecommerce web designers and developers.
- Managing Open-Source Contributions: To ensure updates remain manageable, we used version control in Figma to organize changes and feedback.
How to Access and Use the Design File
Ecommerce web designers can explore and duplicate the open-source Figma design file. Follow these steps to get started:

- Duplicate the file to your Figma workspace.
- Customize the design to fit your needs or enhance it with new features.
- Share your feedback and contributions to help us improve the project further.
What’s Next?
This design file is just the beginning. Moving forward, we plan to:
- Incorporate new UX research and update the design to reflect emerging trends in ecommerce.
- Collaborate with developers and designers to create more reusable components for ecommerce website designers.
- Release future iterations based on community feedback, fostering continuous improvement in ecommerce and web design.
Our vision is to create an evolving resource that improves ecommerce UX over time, and we need your input to make that happen!
Take Aways
By open-sourcing this research-driven ecommerce UX web design framework, we’re bridging the gap between design and development while tackling critical ecommerce challenges. With the support of the community, we can iterate and build solutions that shape the future of ecommerce.
We encourage you to explore, adapt, and contribute to the design. Together, let’s create better shopping experiences for everyone!
Ready to Contribute?
- Check out the open-source Figma design and make it your own
- Follow our profile (Blaze Commerce) for future updates and new projects
- Join the conversation and share your feedback on social media or in community forums.


