Introduction
The world of ecommerce is rapidly evolving, and for online businesses seeking to provide a seamless shopping experience, staying ahead of technological trends is key. One of the most talked-about innovations in recent years is headless commerce. But what exactly is it, and why is it transforming the ecommerce landscape? In this guide, we’ll break down what headless commerce means, how it works, and why businesses are increasingly adopting this flexible approach to improve both performance and customer experience.
What is Headless Commerce?
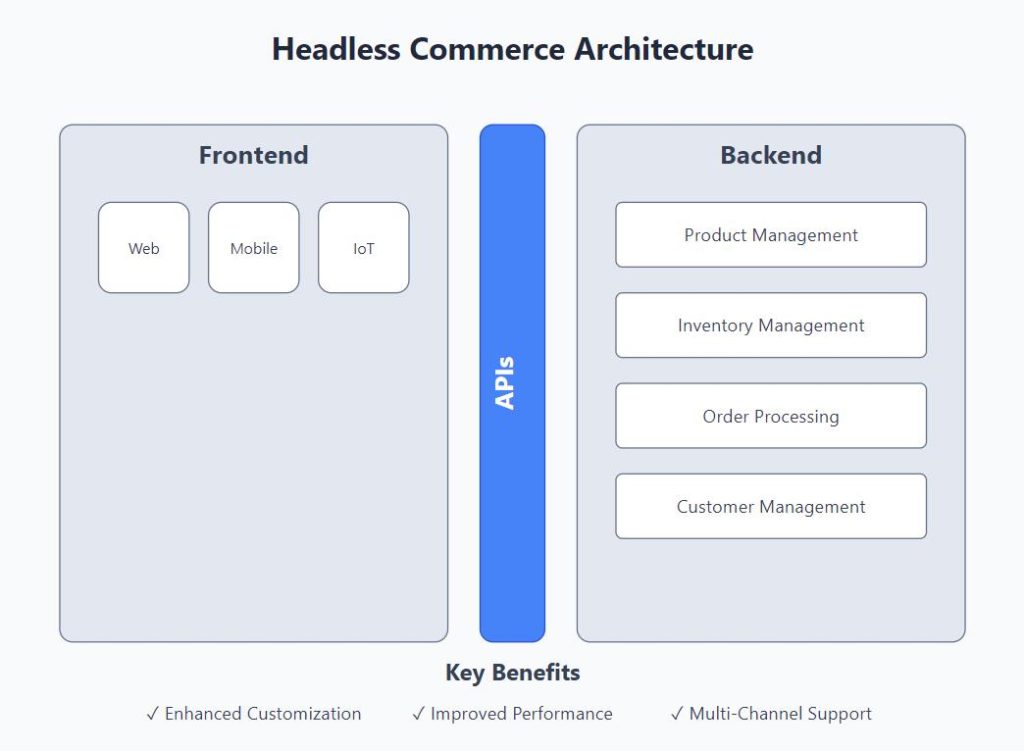
Headless commerce refers to the decoupling of an ecommerce platform’s frontend (what customers see and interact with) from its backend (the systems that process orders, manage inventory, etc.). This architecture allows the two layers to work independently. Instead of being tightly coupled together, as in traditional ecommerce setups, headless commerce enables developers to create and optimize the customer-facing frontend without limitations typically imposed by backend infrastructure. For additional insights on headless commerce, you can explore this detailed guide from Contentstack. For more details on the benefits of using Blaze Commerce’s headless solution, visit our Features Page.
Put simply, headless commerce allows you to use your preferred technologies to design the user experience, while still relying on the ecommerce backend for operational necessities.
How Headless Commerce Works
1. Decoupled Architecture
In a traditional ecommerce system, the backend and frontend are built as a single, unified entity. By contrast, in headless commerce, the backend and frontend are connected via APIs (Application Programming Interfaces). These APIs facilitate communication between both ends, delivering content, managing interactions, and executing ecommerce transactions smoothly.
2. API-Driven Flexibility
APIs serve as the essential glue in headless commerce. They allow the frontend to pull the necessary data from the backend. For example, when a user searches for a product, the request goes to the backend via an API, which then returns the product information. This method provides unmatched flexibility, as businesses can use any frontend framework—such as React, Vue.js, or Next.js—to craft their customer experience. For more information on how APIs work in headless setups, you can refer to this API guide by MuleSoft. Learn more about our Typesense integration to optimize search experiences in headless commerce.
3. The Role of Content Management Systems (CMS)
Many headless commerce implementations leverage headless CMS solutions to manage content, products, and user data. Check out our documentation site for a comprehensive guide on using Blaze Commerce with headless CMS solutions. This type of CMS operates independently from the display layer, giving companies the freedom to distribute the content through various digital touchpoints—including web, mobile apps, kiosks, and IoT devices.

Benefits of Headless Commerce
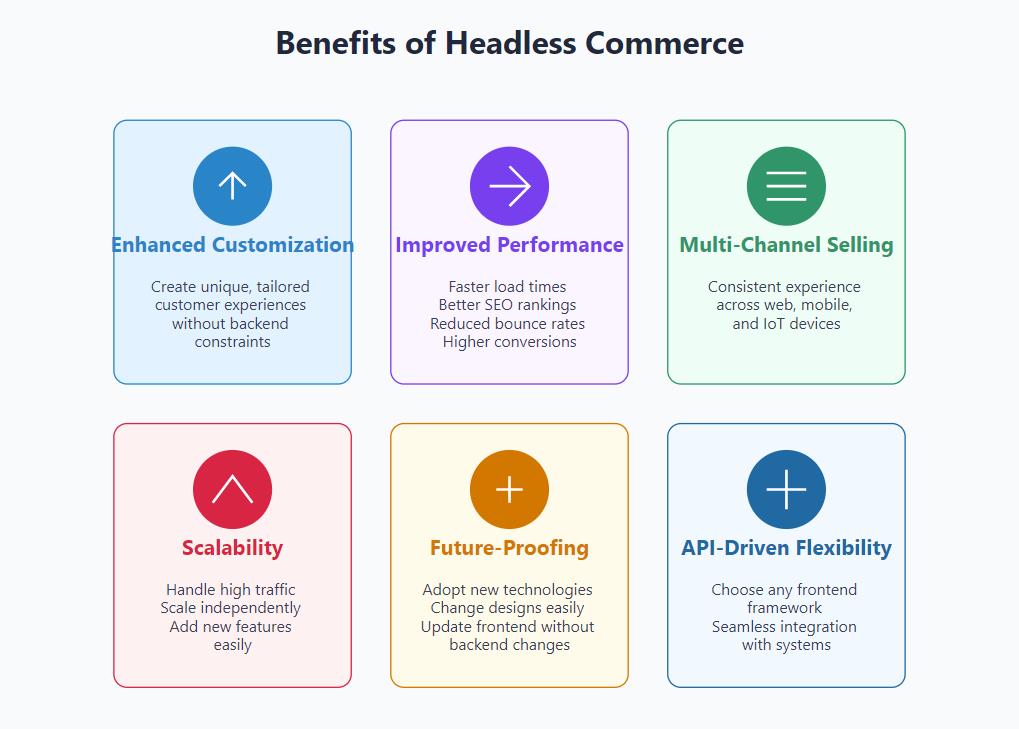
1. Enhanced Customization and Personalization
One of the biggest advantages of headless commerce is the ability to create unique, tailored customer experiences. Since the frontend isn’t tied to the backend, developers have the flexibility to design interfaces without worrying about backend constraints. This is particularly important for brands wanting to set themselves apart with distinctive shopping experiences that align with their customers’ expectations.
2. Improved Performance and Speed
Another major benefit of headless commerce is enhanced performance. By using modern technologies on the frontend, like Next.js or Gatsby, businesses can significantly improve load times and overall site speed. If you’re curious about how site speed impacts SEO, you may want to check out Google’s guidelines on site speed. Discover how Admerch reduced page load times by 82% using Blaze Commerce. Faster websites not only offer a better user experience but also perform better in search engines, reducing bounce rates and boosting conversions.
3. Multi-Channel Selling
Omnichannel retail is a growing trend, and headless commerce is well-suited to power it. Decoupled architecture allows businesses to serve content across different channels consistently. Whether customers are browsing on a website, a mobile app, or using a voice-activated assistant, the backend functionality remains consistent, while each channel can have its own optimized frontend.
4. Scalability and Future-Proofing
Traditional ecommerce platforms can struggle to handle high traffic during peak periods or adapt to evolving technologies. Headless architecture offers scalability, allowing stores to scale their frontends and backends independently. This makes it easier for brands to add new features, change designs, or even replace the entire frontend—without overhauling the entire backend system.
Challenges of Headless Commerce
1. Complexity in Implementation
Headless commerce is not without challenges. One of the key downsides is that it can be complex to implement, especially for businesses that are used to traditional, all-in-one ecommerce solutions. A headless setup typically requires more development expertise and ongoing collaboration between developers and marketers to ensure cohesion.
2. Increased Costs
The flexibility of headless commerce comes at a cost. Separating the backend and frontend means that businesses must often work with multiple services, tools, and APIs, leading to potentially higher expenses compared to traditional systems. However, many brands find that the increased long-term agility and control outweigh these initial costs.
Who Should Consider Headless Commerce?
Headless commerce is a powerful solution, but it isn’t necessarily for everyone. It is best suited for:
- Tailored Implementation for WooCommerce Scale & Speed: Ideal for businesses that need a custom headless solution to handle high traffic and improve performance.
- Brands Looking to Innovate: Businesses that need the ability to quickly integrate with modern marketing and ecommerce tools.
- Omnichannel Retailers: Companies aiming to unify customer experience across multiple digital touchpoints while maintaining a consistent backend.
For smaller businesses, the complexity and cost might be prohibitive, making traditional ecommerce solutions a better starting point. However, as businesses grow, adopting a headless approach can be a game-changer.

How to Get Started with Headless Commerce
1. Evaluate Your Needs
Before diving in, assess if your ecommerce store really needs the flexibility and scalability that headless offers. For many businesses struggling with performance or scalability limitations in their current WooCommerce or Shopify store, moving to a headless WooCommerce setup may be the right choice.
2. Choose the Right Platform and Partners
Several ecommerce platforms, such as Blaze Commerce, Shopify Plus, and BigCommerce, offer headless commerce capabilities. Blaze Commerce offers a comprehensive custom development and integration service to help your business succeed with headless architecture. It is important to partner with developers who have experience in building headless solutions and understand how to align the setup with your business goals.
3. Prioritize Your Tech Stack
Your choice of technology stack is crucial to the success of headless commerce. Choose tools and frameworks that best fit your needs. For instance, Next.js is an excellent choice for blazing-fast frontend performance, while Typesense can optimize search experiences without burdening the backend.
Conclusion
Headless commerce represents the future of ecommerce—a flexible, scalable, and highly customizable approach that empowers brands to craft unparalleled user experiences. While it requires more technical resources and investment upfront, the long-term benefits can be immense, especially for businesses looking to offer best-in-class customer interactions and streamline their operations across multiple channels. For more information on how Blaze Commerce can help you achieve these goals, visit our Consulting and Strategy page. By leveraging headless architecture, companies can stay agile, adopt new technologies as they emerge, and ultimately provide faster, more engaging shopping experiences for their customers.


